Studio One
Studio One was an MVP created to test its potential as a social network for artists. I helped build out a complex backend using AWS Lambdas and to set up an easy-to-use CMS for moderating art and managing users.
SKIP TO
- Keeley Laures — UI Design
- Claire Jardin — UI Design
- Kim Cheng — Program Management
- James von Hagel — DevOps
- Nick Trienens — iOS Development
- Matthew Knuti — Engagement
- Adam Mack — Solutions Architecture
- Omari Mendoza — Engineering
- Joey Unnold — UX Design
- Vik Gevorgian — Quality Assurance
- Andrew Grosner — Engineering
- Cesar Aguilar — Architect
Artworld approached us with the goal of creating Studio One, a social network they envisioned exclusively for artists and art professionals. What would this look like, a more Avant-Garde Linked-In or more of a Post-Modern Instagram? Our goal was to find out, working quickly in collaboration with the client to build out an MVP to test this hypothesis and build something users would actually want to use.
Backend Architecture:
As backend web engineers for Studio One, our primary goal was to develop a scalable and efficient backend infrastructure. After weighing our options we chose to utilize a lambda-based microservice approach that would allow for flexible usage and cost-effective handling of the growing user base.
Built with: AWS Lambdas Details:
- Node 12 based
- 100% Free-Range Typescript
- MySQL
- Sequelize TS
For image and video uploads we utilized Cloudinary, for social feeds we used Stream to rank and populate the home feed with user's artwork. I personally handled the implementation of Stream, Cloudinary assets and the Cognito Auth integration along with implemented pagination API-wide along with numerous user facing features like:
- Waitlist
- User Connections
- User Follows
- Member Search
- Artwork Upload and View Count
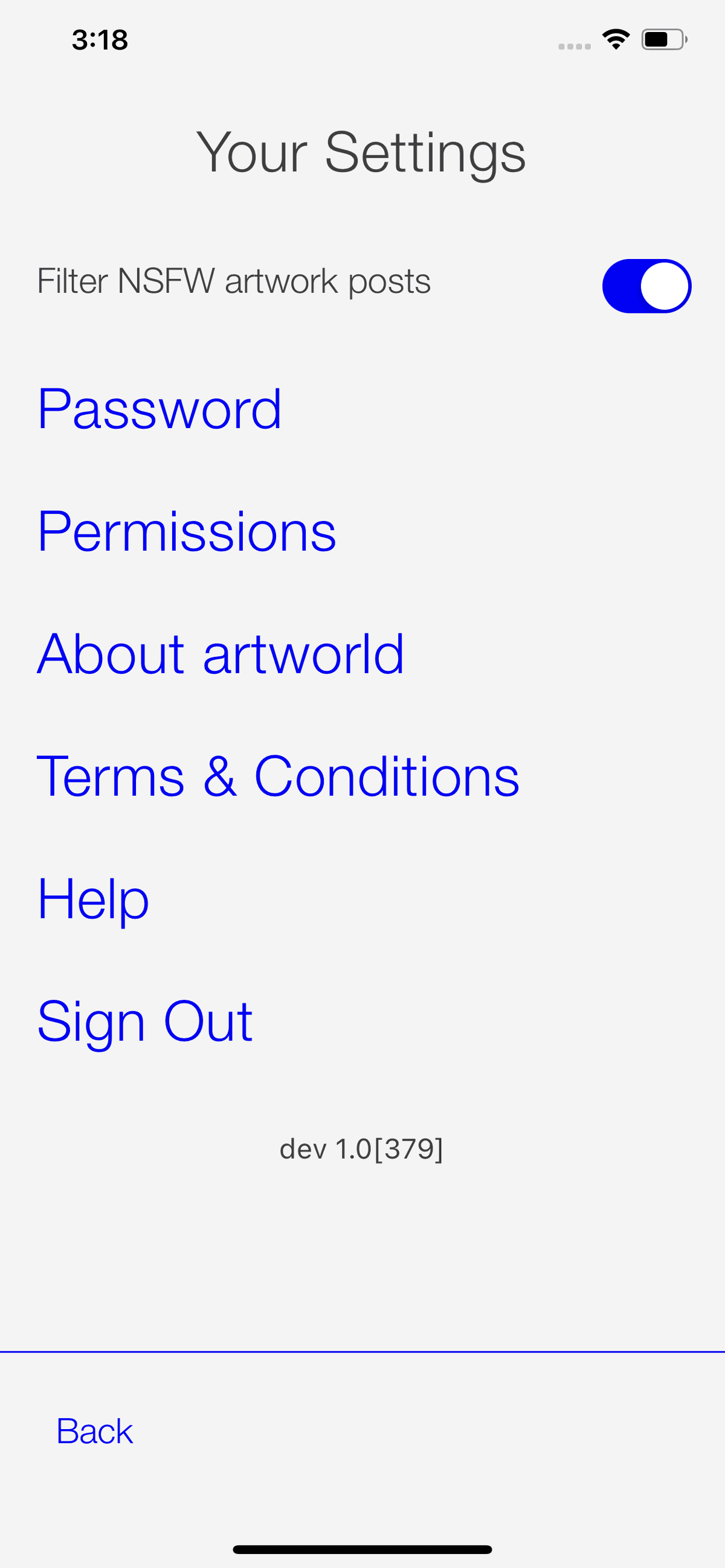
User Permissions breakdown
One of the more interesting details was establishing a strong permissions model to allow different types of users to interact with the service at different levels, for example the Tourist user type: they can view and follow but can't connect with others until they are upgraded to Member:
| Feature | Guest Anonymous | Tourist - Has an account | Member - Invited, Has an account |
|---|---|---|---|
| Invited | No | No | Yes (email must match) |
| Membership application | No | Yes | N/A |
| Can view the Gallery | Yes | Yes | Yes |
| Can view artwork details in the Gallery | Yes | Yes | Yes |
| Has a profile | No | Yes (private) | Yes |
| Can view member profiles | No | Yes | Yes |
| Can view member’s connections/favorites | No | Yes | Yes |
| Can view member’s favorites | No | Yes | Yes |
| Can upload artwork | No | No | Yes |
| Can favorite members | No | Yes | Yes |
| Can report users | No | Yes | Yes |
| Can connect with another Member | No | No | Yes |
| Can send a message | No | No | Yes (if connected) |
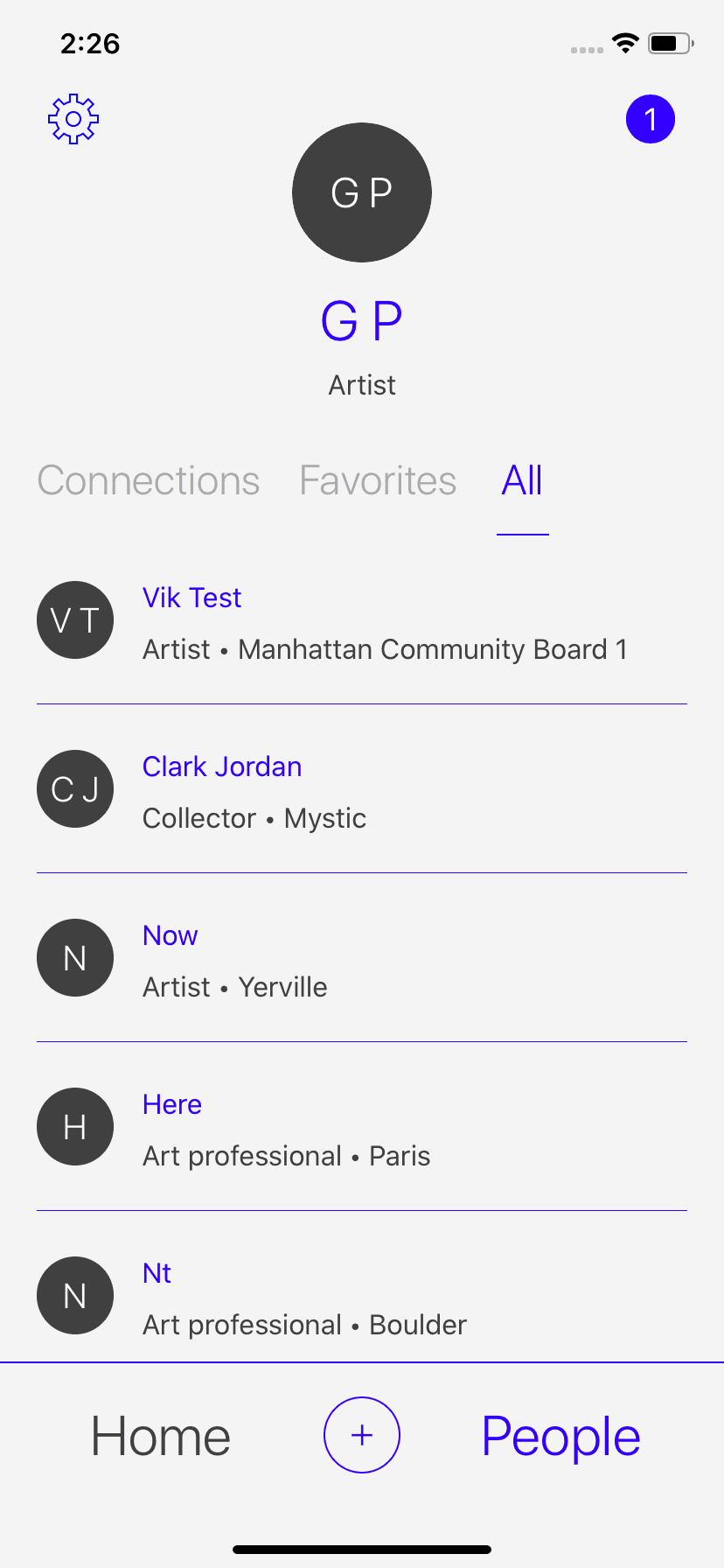
Followers and Connections
CMS Build
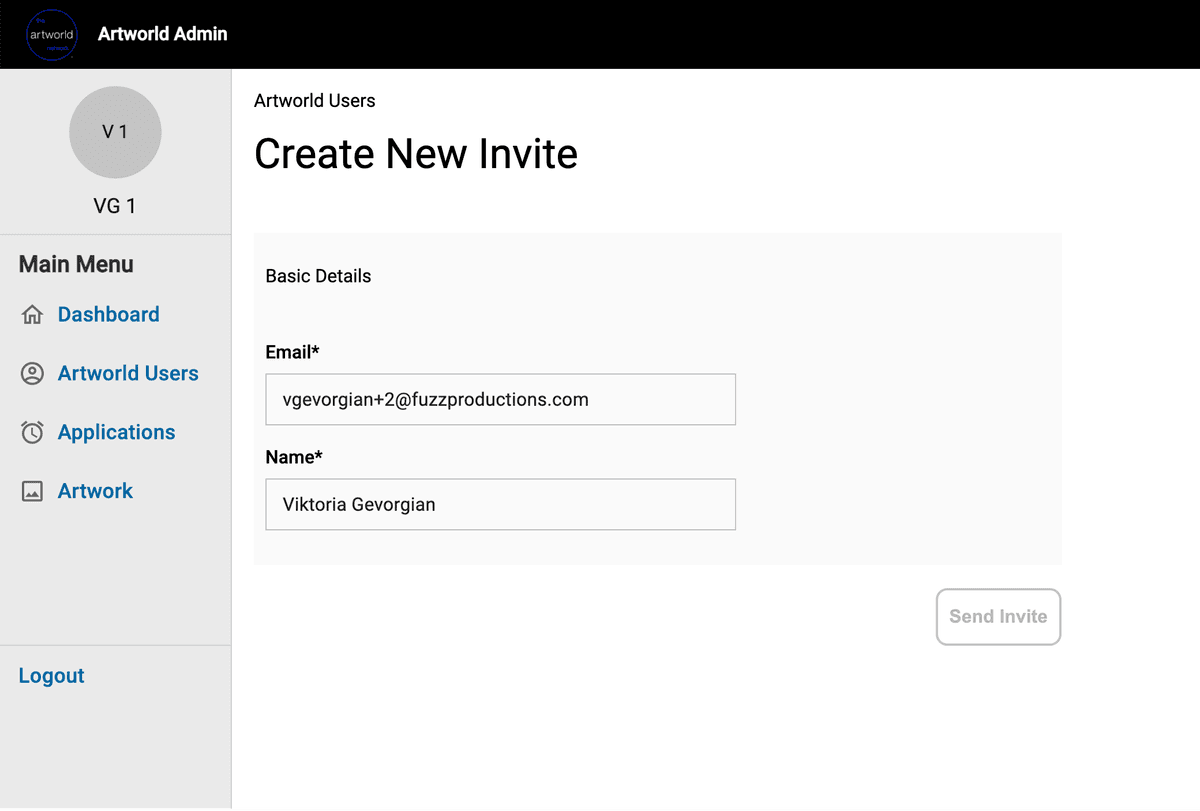
Once the API was up an running with enough functionality to unblock iOS development, we needed a quick way to add users/ approve uploaded artwork, so Omari and I began work on a simple CMS that included:
- Analytics dashboard (Overview of stats)
- Artworld users (At-a-glance dashboard, user details, inviting user)
- Member applications
- Member artwork (At-a-glance and artwork detail)
Admin


The App


Conclusion
Though the Studio One app still exists as a closed beta, the work we did powers the app to this day and served as a testbed for ideas about how an art-focused social network should work.